Evento blogger template is a perfect choice for event and niche bloggers, it loads fast and carries perfect ad placements to boost your site earnings. Evento is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Main Menu/Dropdown
Social Footer
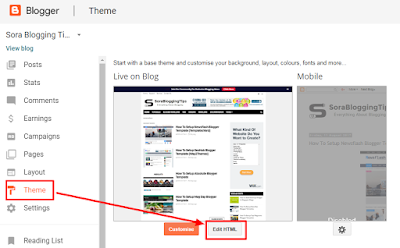
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Note: The Social Profile Names are case sensitive.
Ads Inside Post
Access your blog Themes > click Edit Html and search for the below coding.<div id='adsense-content' style='display: inline-block;float: left;margin:15px 15px 15px 0px'><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3qwwQjhu-ormkyabzUJQ3Sc_PaquW7Cj6sAR82kKJPaWVbSzWGo0qLZwHeB6zHCaqRFXmeXCXWPUf09_HcB1b9SLrABcSNTLkXFCJI2niDEIMH7dTtTEj29l6LXzi2ZGfGnFxFFeqF40/s1600/sidebar-300+(2).png'/></a></div>
Replace the highlighted code in red with your adsense code.but before replacing you have to convert the code with special tool, convert your adsense code by going to this tool- Adsense Ads Converter.
Access your blog Themes > click Edit Html and search for the below coding.
<div id='adsense-content' style='display: inline-block;float: left;margin:15px 15px 15px 0px'><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3qwwQjhu-ormkyabzUJQ3Sc_PaquW7Cj6sAR82kKJPaWVbSzWGo0qLZwHeB6zHCaqRFXmeXCXWPUf09_HcB1b9SLrABcSNTLkXFCJI2niDEIMH7dTtTEj29l6LXzi2ZGfGnFxFFeqF40/s1600/sidebar-300+(2).png'/></a></div>Replace the highlighted code in red with your adsense code.but before replacing you have to convert the code with special tool, convert your adsense code by going to this tool- Adsense Ads Converter.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or PostOn the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.- Left Sidebar;
Go to Pages or Posts > New Page or PostOn the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Left Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
Theme Option
PageNavi Results No:
- Type your number for Page Navigation, Default is "7"
Related Post Number:
- Type your number for Related Posts, Default is "4"
Extra Widgets
Some additional widgets to decorate your blog.
- Sidebar Social Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following<a href="#">
<div class="fb-icon-bg"></div>
<div class="fb-bg"></div></a>
<a href="#">
<div class="twi-icon-bg"></div>
<div class="twi-bg"></div></a>
<a href="#">
<div class="g-icon-bg"></div>
<div class="g-bg"></div>
</a>
<a href="linkedin-url">
<div class="lin-icon-bg"></div>
<div class="lin-bg"></div>
</a>
<a href="instagram-url">
<div class="ins-icon-bg"></div>
<div class="ins-bg"></div>
</a>
<style>
.fb-bg:hover, .twi-bg:hover, .g-bg:hover, .ins-bg:hover, .lin-bg:hover {background:#303030;}
.fb-icon-bg {
background: #354f88;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.fb-icon-bg:after {
content: "\f09a"; font-family: FontAwesome;
display: block;
padding: 9px 10px 5px 15px;
color:#fff;
}
.fb-bg {
background: #3b5998;
display: block;
height: 37px;
margin: 0 0 10px 41px;
}
.fb-bg:after {
color: #fff;
content: "Facebook";
height: 37px;
left: 8%;
position: relative;
font-family: 'Playfair Display', serif;
top: 22%;
width: 41px;
}
.fb-bg:hover{
cursor: pointer;
}
.fb-bg:active{
background: #354f88;
}
/* Twitter */
.twi-icon-bg:after {
content: "\f099"; font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 11px;
color:#fff;
}
.twi-icon-bg {
background: #40a2d1;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.twi-bg {
background: #45b0e3;
height: 37px;
margin: 0 0 10px 41px;
}
.twi-bg:after {
color: #fff;
content: "Twitter";
height: 37px;
left: 11%;
position: relative;
font-family: 'Playfair Display', serif;
top: 22%;
width: 41px;
}
.twi-bg:hover {
cursor: pointer;
}
.twi-bg:active {
background: #40a2d1;
}
/* Google+ */
.g-icon-bg:after {
content: "\f0d5"; font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 13px;
color:#fff;
}
.g-icon-bg {
background: #ce3e26;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.g-bg {
background: #de4c34;
height: 37px;
margin: 0 0 10px 41px;
}
.g-bg:after {
color: #fff;
content: "Google+";
height: 37px;
left: 10%;
position: relative;
font-family:'Playfair Display', serif;
top: 22%;
width: 41px;
}
.g-bg:hover {
cursor: pointer;
}
.lin-icon-bg {
background: #075e8c;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.lin-icon-bg:after {
content: "\f0e1";
font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 13px;
color: #fff;
}
.lin-bg {
background: #0077B5;
height: 37px;
margin: 0 0 10px 41px;
}
.lin-bg:after {
color: #fff;
content: "Follow up on Linkedin";
height: 37px;
left: 10%;
position: relative;
font-family: 'Playfair Display', serif;
top: 22%;
width: 41px;
}
.ins-icon-bg {
background: #ffc238;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.ins-icon-bg:after {
content: "\f16d";
font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 13px;
color: #fff;
}
.ins-bg {
background: #ffd438;
height: 37px;
margin-left: 41px;
}
.ins-bg:after {
color: #fff;
content: "Follow us on Instagram";
height: 37px;
left: 10%;
position: relative;
font-family:'Playfair Display', serif;
top: 22%;
width: 41px;
}
</style>
Change the above details with your own.
<div class="fb-icon-bg"></div>
<div class="fb-bg"></div></a>
<a href="#">
<div class="twi-icon-bg"></div>
<div class="twi-bg"></div></a>
<a href="#">
<div class="g-icon-bg"></div>
<div class="g-bg"></div>
</a>
<a href="linkedin-url">
<div class="lin-icon-bg"></div>
<div class="lin-bg"></div>
</a>
<a href="instagram-url">
<div class="ins-icon-bg"></div>
<div class="ins-bg"></div>
</a>
<style>
.fb-bg:hover, .twi-bg:hover, .g-bg:hover, .ins-bg:hover, .lin-bg:hover {background:#303030;}
.fb-icon-bg {
background: #354f88;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.fb-icon-bg:after {
content: "\f09a"; font-family: FontAwesome;
display: block;
padding: 9px 10px 5px 15px;
color:#fff;
}
.fb-bg {
background: #3b5998;
display: block;
height: 37px;
margin: 0 0 10px 41px;
}
.fb-bg:after {
color: #fff;
content: "Facebook";
height: 37px;
left: 8%;
position: relative;
font-family: 'Playfair Display', serif;
top: 22%;
width: 41px;
}
.fb-bg:hover{
cursor: pointer;
}
.fb-bg:active{
background: #354f88;
}
/* Twitter */
.twi-icon-bg:after {
content: "\f099"; font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 11px;
color:#fff;
}
.twi-icon-bg {
background: #40a2d1;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.twi-bg {
background: #45b0e3;
height: 37px;
margin: 0 0 10px 41px;
}
.twi-bg:after {
color: #fff;
content: "Twitter";
height: 37px;
left: 11%;
position: relative;
font-family: 'Playfair Display', serif;
top: 22%;
width: 41px;
}
.twi-bg:hover {
cursor: pointer;
}
.twi-bg:active {
background: #40a2d1;
}
/* Google+ */
.g-icon-bg:after {
content: "\f0d5"; font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 13px;
color:#fff;
}
.g-icon-bg {
background: #ce3e26;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.g-bg {
background: #de4c34;
height: 37px;
margin: 0 0 10px 41px;
}
.g-bg:after {
color: #fff;
content: "Google+";
height: 37px;
left: 10%;
position: relative;
font-family:'Playfair Display', serif;
top: 22%;
width: 41px;
}
.g-bg:hover {
cursor: pointer;
}
.lin-icon-bg {
background: #075e8c;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.lin-icon-bg:after {
content: "\f0e1";
font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 13px;
color: #fff;
}
.lin-bg {
background: #0077B5;
height: 37px;
margin: 0 0 10px 41px;
}
.lin-bg:after {
color: #fff;
content: "Follow up on Linkedin";
height: 37px;
left: 10%;
position: relative;
font-family: 'Playfair Display', serif;
top: 22%;
width: 41px;
}
.ins-icon-bg {
background: #ffc238;
height: 37px;
margin: 0 0 -37px 0;
width: 41px;
}
.ins-icon-bg:after {
content: "\f16d";
font-family: FontAwesome;
display: block;
padding: 11px 10px 6px 13px;
color: #fff;
}
.ins-bg {
background: #ffd438;
height: 37px;
margin-left: 41px;
}
.ins-bg:after {
color: #fff;
content: "Follow us on Instagram";
height: 37px;
left: 10%;
position: relative;
font-family:'Playfair Display', serif;
top: 22%;
width: 41px;
}
</style>
Template Customization
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.