IcoFp is a modern semi magazine type blogger template ideal for news, tech, niche, newspaper and review blogs. Icofp is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Mega Menu
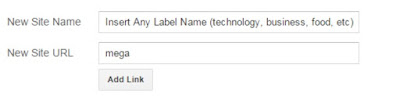
Now what if you want a mega menu? that is easy to do. Click Edit on Main Menu Widget and then follow the image.
Look at the picture below.

Featured Post
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Intro Posts section, you must place the following names highlighted in blue below.
01 - Yor Tag/Label: Sports
02 - Recent Posts: [recent]
Image Example:
Custom Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Post
Recent Posts: 3/recentposts
- Random Posts
After add, click save.
Comments System
Access your blog Layout > click Edit link on Comments System widget.
Add one of the following provisions
- [blogger] for blogger comments
- [facebook] for facebook comments
- [disqus] for disqus comments
you can add one system, two or three as you like and with arrangement you want for example
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.
What you have to do is just add the shortname
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Social Footer
Access your blog Layout > click Edit link on Social Header / Social Buttons.Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Pagination Result
Access your blog Theme > click Edit Html> and then find the following coding.
var POST_PER_PAGE = 8; // number of posts per page "navigation"
var LABEL_SEARCH_NUM = 6; // number of posts labels search
Change the value in blue for numbered navigation and red for label pages with your number of posts.
Access your blog Theme > click Edit Html> and then find the following coding.
var POST_PER_PAGE = 8; // number of posts per page "navigation"
var LABEL_SEARCH_NUM = 6; // number of posts labels search
Change the value in blue for numbered navigation and red for label pages with your number of posts.
Post Style - Full Width / Sidebar Left
To use this option you must enter the elements highlighted in blue below, in the post, or a static page.
Full Width:
[full_width]
Left Sidebar:
[left_sidebar]
Image Example:
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
Options Panel
Access your blog Layout > click Edit link to the Desired Option.
- Fixed Menu - (yes / no)
Image Example:
Theme Customization
Access your blog Template > click Customize.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.












