InJob Blogger Template is an ideal example for job niche blogspot themes. It comes with various featured post to showcase your important job updates on homepage.
InJob is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
InJob is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Trending Now
Access your blog Layout > click Add a Gadget > HTML/JavaScript on GridBox Section, and then add one of the following.
- <span data-type="tgrid" data-label="Break" data-no="6"></span>
Replace Break With Your Own Label.
Featured Post
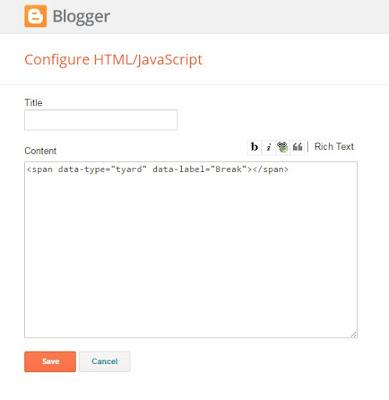
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.- <span data-type="tyard" data-label="Break" data-no="6"></span>
Replace Break With Your Own Label.
Image Example:
Social Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Custom Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following codes highlighted in blue below.
- Subscribe
<style>Click Save Button.Replace the highlighted area.
#soratemplates-sbox-v2 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
border-radius: 1px;
border: 5px solid #FFD439;
text-align: center;
}
#soratemplates-sbox-v2 p {
font-size: 15px;
color: #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #ebebeb;
border-radius: 20px;
}
#soratemplates-sbox-v2 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#soratemplates-sbox-v2 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #ebebeb;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#soratemplates-sbox-v2 .rssform .button:hover {
opacity: 0.7;
-moz-opacity: 0.7;
-webkit-opacity: 0.7;
}
#soratemplates-sbox-v2 .rssform .button {
background: #222;
color: white!important;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#soratemplates-sbox-v2 form {
margin-bottom: 10px !important;
}
</style>
<div id="soratemplates-sbox-v2">
<p>Subscribe To Get All The Latest Updates!</p>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk-lzeKXMh4hJutkjyp2DSenjN-b6Mz1h8YlL9P9n0evSVckn7Cuk8ZSnez0iADVvkgcU6BGTC4gN2wsIq3J4YEfrvI0JaWq-XmUfZkxiWkLilW9pdsM9_Q5PtTdCXubM_u2bbkr_XKm25/s400/fill-email.gif" alt="email updates"/>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=soratemplates', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address..." vk_14173="subscribed" vk_1e723="subscribed" />
<input type="hidden" value="soratemplates" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input value="Join Now" class="button" type="submit" />
</form>
</div>
</div>
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or PostOn the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
Theme Option
PageNavi Results No:
- Type your number for Page Navigation, Default is "6"
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.