Revo Blogger Template is a most user friendly clean and minimal Responsive Blogspot theme to satisfy all your blogging needs for bloggers. Revo is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Main Menu/DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : DropDownSub Link: _Sub Link 1
Subscription Widget
Access your blog Layout > click Edit link on Subscription widget.Paste this Below code into it.<div id='subscribe-css'>
<p class='subscribe-note'><span>Subscription</span> <span class='itatu'>&</span> Newsletter</p>
<p class='sub-desc'>Subscribe for New Post Notifications</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=templatesyard' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=templatesyard', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='templatesyard'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='Submit' value='Subscribe'/></form>
</div>
</div>
</div>
Replace templatesyard with your feedburner id.
Access your blog Layout > click Edit link on Subscription widget.
Paste this Below code into it.
<div id='subscribe-css'>
<p class='subscribe-note'><span>Subscription</span> <span class='itatu'>&</span> Newsletter</p>
<p class='sub-desc'>Subscribe for New Post Notifications</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=templatesyard' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=templatesyard', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='templatesyard'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='Submit' value='Subscribe'/></form>
</div>
</div>
</div>
Replace templatesyard with your feedburner id.
Header Background
Access your blog Theme > click Edit Html> and then find the following coding.
#header-wrapper {
position: relative;
width: 100%;
background:#3b4e5f url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXhsRvUVKHNNw-WhJj9Hxv7XyQLWG8jid6d3u2A32qJTpPJ9ntGVOyDYaGhYbYW2IVAcbE-DiwNmm9_mL-GEB-bnk8aclZMGd-KKZ60lV47v7fx_M4Q8TQCefRTDTwHYjhB02raXoukhy7/s1600/bg-page-heading.jpg) repeat fixed top center;
z-index: 100;
font-size: 13px;
margin: 0
}
Change the black highlighted code with your own image link.
Note:- Don't change anything else, otherwise the background will not work properly.
Access your blog Theme > click Edit Html> and then find the following coding.
#header-wrapper {
position: relative;
width: 100%;
background:#3b4e5f url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXhsRvUVKHNNw-WhJj9Hxv7XyQLWG8jid6d3u2A32qJTpPJ9ntGVOyDYaGhYbYW2IVAcbE-DiwNmm9_mL-GEB-bnk8aclZMGd-KKZ60lV47v7fx_M4Q8TQCefRTDTwHYjhB02raXoukhy7/s1600/bg-page-heading.jpg) repeat fixed top center;
z-index: 100;
font-size: 13px;
margin: 0
}
Change the black highlighted code with your own image link.
Note:- Don't change anything else, otherwise the background will not work properly.
Featured Post
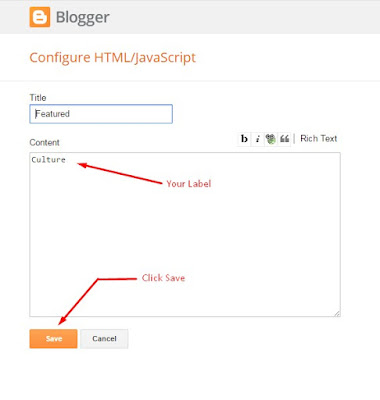
Access your blog Layout > click Edit link on Featured Post widget.
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:

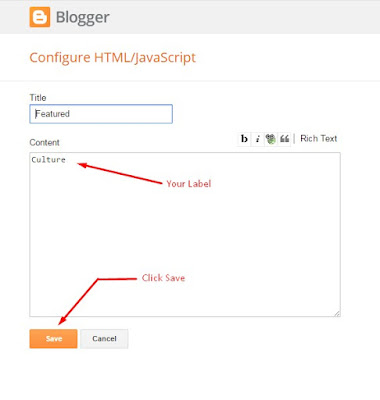
Access your blog Layout > click Edit link on Featured Post widget.
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:

Widgets
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
Social Footer
Access your blog Layout > click Edit link on Social Footer widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Theme Options
- Box-Width Version:
Add true to Boxed-Width Version, to return the Full Width Version version just add false. - Fixed Sidebar:
Add true to Fixed-Sidebar Version, to return the Static-Sidebar Version just add false.
- Box-Width Version: Add true to Boxed-Width Version, to return the Full Width Version version just add false.
- Fixed Sidebar: Add true to Fixed-Sidebar Version, to return the Static-Sidebar Version just add false.
Advanced Options
Post Options
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.













