Fooddy is a multipurpose blogger templarte with responsive layout and fast loading design. Fooddy is mainly build for food blogs, recipe blogs, cooking blog, kitchen blogs etc. Fooddy is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Social Top
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.Normal Link : FeaturesSub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Featured Post
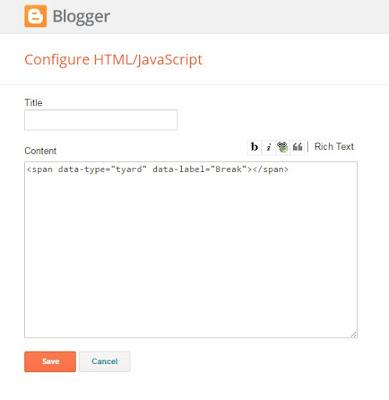
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following.
- Post Grid (Max 3 Posts): <span data-type="tyard" data-label="Break"></span>
Replace Break With Your Own Label.
Instagram Widget
Access your blog Layout > click Edit link on Instagram Widget.
Paste this Below code into it.
<div id='instafeed'/>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
In above code you you will see a
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Access your blog Layout > click Edit link on Instagram Widget.
Paste this Below code into it.
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Paste this Below code into it.
<div id='instafeed'/>In above code you you will see a
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
<script type='text/javascript'>
var postperpage= 6;
var numshowpage=3;
var upPageWord ='Prev';
var downPageWord ='Next';
var urlactivepage=location.href;
var home_page="/";
</script>
Change the value of "postperpage= 6;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
How to Add Responsive Facebook Like Box Widget In Blogger
Extra Widgets
Some additional widgets to decorate your blog.- Sidebar Social Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following
<div class="kt-social-buttons-widget"><ul class="sidebar-social clearfix"><li><a href="#!" class="social-btn-twitter">Follow on Twitter <i class="fa fa-twitter"></i> </a></li><li><a href="#!" class="social-btn-facebook">Like on Facebook <i class="fa fa-facebook"></i> </a></li><li><a href="#!" class="social-btn-youtube">Subscribe on Youtube <i class="fa fa-youtube"></i> </a></li><li><a href="#!" class="social-btn-instagram">Follow on Instagram <i class="fa fa-instagram"></i> </a></li></ul></div><style>.kt-social-buttons-widget ul {list-style: none;padding-left: 0;}.kt-social-buttons-widget li a {font-size: 10px;text-transform: uppercase;letter-spacing: 2px;text-decoration: none;display: block;color: #0a0a0a;padding: 10px 1px 10px 10px;background:#f8f8f8;}.kt-social-buttons-widget ul li {width: 100%;margin-bottom: 10px;}.kt-social-buttons-widget li:hover a.social-btn-twitter {background: #1da1f2;color:#fff;}.kt-social-buttons-widget li a i {float: right;width: 35px;height: 14px;line-height: 14px;text-align: ;margin: 0;padding: 0 0 0 10px;font-size: 14px;}.kt-social-buttons-widget li a i {border-left: 1px solid #666;line-height: 14px;}.kt-social-buttons-widget li:hover a.social-btn-facebook {background: #3b5998;color:#fff;}.kt-social-buttons-widget li:hover a.social-btn-youtube {background: #cd201f;color:#fff;}.kt-social-buttons-widget li:hover a.social-btn-instagram {background: #405de6;color:#fff;}</style>
Change the above details with your own.
- Footer Masterchef Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Footer Section, and then add one of the following
<div class="about-widget-image"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigledrWJq543jafjYL6uP9ytnmEajy-XKZu5gRasFLMJEzR3zRzahAMCrRfmEgq2YQAUFZ85_l2vTrrCawiANaEijYWdhJqiIAzAr9KHF9hLANIhoVPhyphenhyphenb_jRU5aibiGqfI5kZFFW5dRY/s1600/looks006-690x455-1442922083.jpg" alt="About Me" original="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigledrWJq543jafjYL6uP9ytnmEajy-XKZu5gRasFLMJEzR3zRzahAMCrRfmEgq2YQAUFZ85_l2vTrrCawiANaEijYWdhJqiIAzAr9KHF9hLANIhoVPhyphenhyphenb_jRU5aibiGqfI5kZFFW5dRY/s1600/looks006-690x455-1442922083.jpg" /> </div><div style="text-align: justify">Munere veritus fierent cu sed, congue altera mea te, ex clita eripuit evertitur duo. Legendos tractatos honestatis ad mel. Legendos tractatos honestatis ad mel., <a href="#" style=" text-decoration: underline;">click here →</a></div>
<div class="icons-social"><ul id="social"><li><a class="facebook" href="#" title="facebook"></a></li><li><a class="twitter" href="#" title="twitter"></a></li><li><a class="gplus" href="#" title="gplus"></a></li><li><a class="linkedin" href="#" title="linkedin"></a></li><li><a class="instagram" href="#" title="instagram"></a></li><li><a class="pinterest" href="#" title="pinterest"></a></li></ul></div><style>.icons-social li {display: inline;padding: 0;float: left;}.icons-social #social a {display: block; margin-right: 15px; color: #333; text-align: center; font-size: 20px;}.icons-social #social a:before {display: inline-block;font: normal normal normal 22px/1 FontAwesome;font-size: inherit;font-style: normal;font-weight: 400;line-height: 42px;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icons-social .facebook:before {content: "\f09a";}.icons-social .twitter:before {content: "\f099";}.icons-social .gplus:before {content: "\f0d5";}.icons-social .linkedin:before {content: "\f0e1";}.icons-social .instagram:before {content: "\f16d";}.icons-social .pinterest:before {content: "\f0d2";}.about-widget-image {max-height: 260px;overflow:hidden;margin-bottom: 15px;}</style>
Change the above details with your own.
Theme Option
- Boxed Width CSS:
Add true to Boxed width, to return the full version just add false.
Template Customization
Access your blog Template > click Customize.Colors
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.