Averie is a fashion magazine blogger template, you will get variety of widgets and customization option with this blogger template. Averie is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Instagram Widget
Access your blog Layout > click Edit link on Instagram Widget.
Paste this Below code into it.
<div id='instafeed'/>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
In above code you you will see a
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Access your blog Layout > click Edit link on Instagram Widget.
Paste this Below code into it.
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Paste this Below code into it.
<div id='instafeed'/>In above code you you will see a
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.
Social Top
Access your blog Layout > click Edit link on Social Top widget.
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.Normal Link : Features
Featured Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the followingRandom Posts: <span id="random"></span>
Recent Posts: <span id="recent"></span>
Recent Posts: <span id="recent"></span>
Label / Tag Ex: <span id="label" data-label="Sports"></span>
Widgets
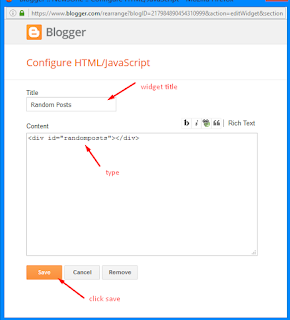
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
Random Posts: <span id="randomposts"></span>
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
var POSTPERPAGE_NUM = 7;
Change the value of "POSTPERPAGE_NUM = 7" with any other number to show your desired number of posts.
Access your blog Theme > click Edit Html> and then find the following coding.
var POSTPERPAGE_NUM = 7;
Change the value of "POSTPERPAGE_NUM = 7" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
How to Add Responsive Facebook Like Box Widget In Blogger
Comments System
Access your blog Layout > click Edit link on Comments System widget.
Add one of the following provisions
blogger for blogger comments facebook for facebook comments
disqus for disqus comments
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.
- What you have to do is just add the shortname
Theme Options
- Full Width CSS: Add 100% to full width, to return the boxed version just add 1133px or "</a>"
- Home Recent Posts Display: To hide the recent posts add none, to redisplay add block
- Home PageNav Display: To hide the home post navigation add none, to redisplay add block
- Related Posts Display: To hide the related posts add none, to redisplay add block
- Item Posts Navigation Display: To hide the post navigation add none, to redisplay add block
Background, Fonts & Colors
Access your blog Template > click Customize.Background
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.