SeoHub is a fast loading and perfectly SEO optimized blogger template. this is a simple and clean template with some great inbuilt widgets like, recent post widget, comments widget, label post widget, tabbed sidebar etc. SeoHub is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Social Top/Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Note: The Social Profile Names are case sensitive.
Top Navigation
Main Menu/Dropdown
Widgets:
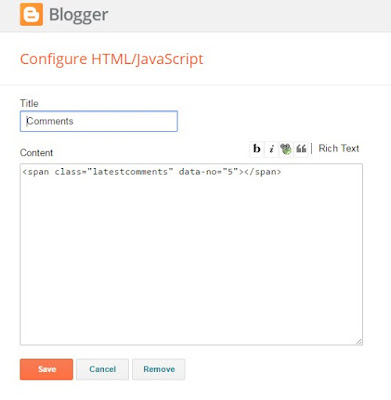
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Posts
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or PostOn the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.- Left Sidebar;
Go to Pages or Posts > New Page or PostOn the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Left Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
Theme Option
Full Width Version(trure/false):
- Add (true) to Full, to return the Boxed version just add (false)
PageNavi Results No:
- Type your number for Page Navigation, Default is "7"
Related Post Number:
- Type your number for Related Posts, Default is "4"
Extra Widgets
Some additional widgets to decorate your blog.
- Sidebar Social Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following<div class="social-counter">
<a class="count facebook" href="#">
<div class="icon"><i class="fa fa-facebook"></i></div>
<p><span>34.2k</span> likes</p>
<p class="action-btn">Like</p>
</a>
<!-- TWITTER -->
<a class="count twitter" href="#">
<div class="icon"><i class="fa fa-twitter"></i></div>
<p><span>28.6k</span> followers</p>
<p class="action-btn">Follow</p>
</a>
<!-- YOUTUBE -->
<a class="count youtube" href="#">
<div class="icon"><i class="fa fa-youtube"></i></div>
<p><span>8.6k</span> subscribers</p>
<p class="action-btn">Subscribe</p>
</a>
<!-- GOOGLE PLUS -->
<a class="count google-plus" href="#">
<div class="icon"><i class="fa fa-google-plus"></i></div>
<p><span>17.3k</span> followers</p>
<p class="action-btn">+1</p>
</a>
<!-- INSTAGRAM -->
</div>
<style>
.social-counter{
padding: 0;
display: block;
}
.count{
display: block;
padding: 7px 0;
text-align: left;
transition: all 0.5s ease;
}
.count:hover{
background: rgba(0,0,0,0.033);
transform: scale(1.065);
}
.count .icon{
background: #aaa;
display: inline-block;
float: left;
color: white;
font-size: 22px;
margin-left: 5px;
text-align: center;
width: 45px;
height: 45px;
border-radius: 50%;
text-shadow: 0 0 3px rgba(0,0,0,0.2);
display: table;
}
.count .icon i{
display: table-cell;
vertical-align: middle;
}
.count p{
display: inline-block;
font-size: 13px;
color: #888;
margin: 11px;
}
.count p span{
color: black;
font-size: 18px;
font-weight: bold;
padding-right: 2px;
}
.count .action-btn{
float: right;
display: inline-block;
background: #aaa;
color: white;
padding: 3px 6px;
border-radius: 3px;
font-size: 14px;
margin: 11px;
}
/*== COLORS ==*/
.facebook .icon{background:#3b5999;}
.facebook .action-btn{background:#3b5999;}
.facebook .icon i{padding-top:2px;}
.twitter .icon{background:#55acee;}
.twitter .action-btn{background:#55acee;}
.twitter .icon i{padding-top:2px;}
.youtube .icon{background:#cd201f;}
.youtube .action-btn{background:#cd201f;}
.youtube .icon i{font-size:24px}
.google-plus .icon{background:#dd4b39;}
.google-plus .action-btn{background:#dd4b39;}
.google-plus .icon i{font-size: 18px; padding-top: 1px;}
.instagram .icon{background:#e4405f;}
.instagram .action-btn{background:#e4405f;}
.rss .icon{background:#f57d00;}
.rss .action-btn{background:#f57d00;}
.social-counter-2 .linkedin, .linkedin .icon,.linkedin .action-btn{background:#0077B5}
.social-counter-2 .vimeo, .vimeo .icon,.vimeo .action-btn{background:#1ab7ea}
.social-counter-2 .vk, .vk .icon,.vk .action-btn{background:#4c75a3}
.social-counter-2 .tumblr, .tumblr .icon,.tumblr .action-btn{background:#34465d}
.social-counter-2 .pinterest, .pinterest .icon,.pinterest .action-btn{background:#bd081c}
.social-counter-2 .stumbleupon, .stumbleupon .icon,.stumbleupon .action-btn{background:#eb4924}
.social-counter-2 .reddit, .reddit .icon,.reddit .action-btn{background:#ff5700}
.social-counter-2 .yelp, .yelp .icon,.yelp .action-btn{background:#af0606}
.social-counter-2 .weibo, .weibo .icon,.weibo .action-btn{background:#df2029}
.social-counter-2 .producthunt, .producthunt .icon,.producthunt .action-btn{background:#da552f}
.social-counter-2 .whatsapp, .whatsapp .icon,.whatsapp .action-btn{background:#25D366}
.social-counter-2 .vine, .vine .icon,.vine .action-btn{background:#00b489}
.social-counter-2 .slack, .slack .icon,.slack .action-btn{background:#3aaf85}
.social-counter-2 .dribbble, .dribbble .icon,.dribbble .action-btn{background:#ea4c89}
.social-counter-2 .flickr, .flickr .icon,.flickr .action-btn{background:#ff0084}
.social-counter-2 .behance, .behance .icon,.behance .action-btn{background:#131418}
.behance .icon i{font-size:18px;}
.social-counter-2 .foursquare, .foursquare .icon,.foursquare .action-btn{background:#f94877}
.social-counter-2 .snapchat, .snapchat .icon,.snapchat .action-btn{background:#FFFC00}
.snapchat .icon i{font-size:24px;text-shadow: -1px 0 black,0 -1px black, 1px 0 black, 0 1px black}
.snapchat .action-btn{text-shadow: 0 0 1px black}
</style>
Change the above details with your own.
<a class="count facebook" href="#">
<div class="icon"><i class="fa fa-facebook"></i></div>
<p><span>34.2k</span> likes</p>
<p class="action-btn">Like</p>
</a>
<!-- TWITTER -->
<a class="count twitter" href="#">
<div class="icon"><i class="fa fa-twitter"></i></div>
<p><span>28.6k</span> followers</p>
<p class="action-btn">Follow</p>
</a>
<!-- YOUTUBE -->
<a class="count youtube" href="#">
<div class="icon"><i class="fa fa-youtube"></i></div>
<p><span>8.6k</span> subscribers</p>
<p class="action-btn">Subscribe</p>
</a>
<!-- GOOGLE PLUS -->
<a class="count google-plus" href="#">
<div class="icon"><i class="fa fa-google-plus"></i></div>
<p><span>17.3k</span> followers</p>
<p class="action-btn">+1</p>
</a>
<!-- INSTAGRAM -->
</div>
<style>
.social-counter{
padding: 0;
display: block;
}
.count{
display: block;
padding: 7px 0;
text-align: left;
transition: all 0.5s ease;
}
.count:hover{
background: rgba(0,0,0,0.033);
transform: scale(1.065);
}
.count .icon{
background: #aaa;
display: inline-block;
float: left;
color: white;
font-size: 22px;
margin-left: 5px;
text-align: center;
width: 45px;
height: 45px;
border-radius: 50%;
text-shadow: 0 0 3px rgba(0,0,0,0.2);
display: table;
}
.count .icon i{
display: table-cell;
vertical-align: middle;
}
.count p{
display: inline-block;
font-size: 13px;
color: #888;
margin: 11px;
}
.count p span{
color: black;
font-size: 18px;
font-weight: bold;
padding-right: 2px;
}
.count .action-btn{
float: right;
display: inline-block;
background: #aaa;
color: white;
padding: 3px 6px;
border-radius: 3px;
font-size: 14px;
margin: 11px;
}
/*== COLORS ==*/
.facebook .icon{background:#3b5999;}
.facebook .action-btn{background:#3b5999;}
.facebook .icon i{padding-top:2px;}
.twitter .icon{background:#55acee;}
.twitter .action-btn{background:#55acee;}
.twitter .icon i{padding-top:2px;}
.youtube .icon{background:#cd201f;}
.youtube .action-btn{background:#cd201f;}
.youtube .icon i{font-size:24px}
.google-plus .icon{background:#dd4b39;}
.google-plus .action-btn{background:#dd4b39;}
.google-plus .icon i{font-size: 18px; padding-top: 1px;}
.instagram .icon{background:#e4405f;}
.instagram .action-btn{background:#e4405f;}
.rss .icon{background:#f57d00;}
.rss .action-btn{background:#f57d00;}
.social-counter-2 .linkedin, .linkedin .icon,.linkedin .action-btn{background:#0077B5}
.social-counter-2 .vimeo, .vimeo .icon,.vimeo .action-btn{background:#1ab7ea}
.social-counter-2 .vk, .vk .icon,.vk .action-btn{background:#4c75a3}
.social-counter-2 .tumblr, .tumblr .icon,.tumblr .action-btn{background:#34465d}
.social-counter-2 .pinterest, .pinterest .icon,.pinterest .action-btn{background:#bd081c}
.social-counter-2 .stumbleupon, .stumbleupon .icon,.stumbleupon .action-btn{background:#eb4924}
.social-counter-2 .reddit, .reddit .icon,.reddit .action-btn{background:#ff5700}
.social-counter-2 .yelp, .yelp .icon,.yelp .action-btn{background:#af0606}
.social-counter-2 .weibo, .weibo .icon,.weibo .action-btn{background:#df2029}
.social-counter-2 .producthunt, .producthunt .icon,.producthunt .action-btn{background:#da552f}
.social-counter-2 .whatsapp, .whatsapp .icon,.whatsapp .action-btn{background:#25D366}
.social-counter-2 .vine, .vine .icon,.vine .action-btn{background:#00b489}
.social-counter-2 .slack, .slack .icon,.slack .action-btn{background:#3aaf85}
.social-counter-2 .dribbble, .dribbble .icon,.dribbble .action-btn{background:#ea4c89}
.social-counter-2 .flickr, .flickr .icon,.flickr .action-btn{background:#ff0084}
.social-counter-2 .behance, .behance .icon,.behance .action-btn{background:#131418}
.behance .icon i{font-size:18px;}
.social-counter-2 .foursquare, .foursquare .icon,.foursquare .action-btn{background:#f94877}
.social-counter-2 .snapchat, .snapchat .icon,.snapchat .action-btn{background:#FFFC00}
.snapchat .icon i{font-size:24px;text-shadow: -1px 0 black,0 -1px black, 1px 0 black, 0 1px black}
.snapchat .action-btn{text-shadow: 0 0 1px black}
</style>
Template Customization
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.